选择使用WordPress来建站,主要是喜欢它的功能强大,有许多免费而又不失华丽的主题模板和插件,相比之下国产博客系统,zblog我所中意的只有一款漂亮的主题,只是也缺少我需要的插件,当然主要是缺少需要的免费插件功能。但是WordPress主题特别是老外开发的,默认都是采用的Gravatar头像,国内的网络时常加载不出来,造成网页加载缓慢的问题。怎么让WordPress实现随机本地头像的功能,让网页加载飞起来呢?经过这两天一番猛如虎的操作,终于把WordPress随机本地头像功能搞定了。
其实使用的是知更鸟大神分享的《WordPress随机显示本地头像》中的代码,但我在写入主题functions.php后,不知怎么回事,却没实现显示本地头像的功能。这两天可把自己给急坏了,一顿操作猛如虎,回头一看原地杵是谁都不能容许的事情。今天又在折腾这事,但多了一个小心思,是不是老外写的主题,functions.php中不能随意添加代码呢?也许看着增加成功了,却因为主题代码中有着禁魔领域,事实上代码并没有生效呢?
这时候想到了利用云落大神分享的小插件功能,来实现functions.php中类似的替换。具体方法就是,利用这一个php语言的小插件,安装后需要在functions.php中增加的内容,直接写在这里面就同样实现了,而且不受主题升级后所增加代码被清零的问题。
具体代码大致如下,下次需要时还要去云落的网站里面复制代码,墨铺编辑器中还没有php语言插入功能。
<?php
/*
Plugin Name: 小插件
Description: 给主题添加点小功能
Author: 云落
*/
//此处添加代码内容?>
将以上代码粘贴于空白记事本中,另存为任意格式,保存为1.php,这样就是一个php文件了,名字任意,不过最好是英语或数字,这样在wp中安装使用时文件名就不会出现乱码。然后将php打包为zip文件。就可以在wp插件管理器安装这个小插件了。
WordPress随机显示本地头像代码如下,但因编辑器没有php插件功能,下次使用时还需要去他的网站粘贴。
add_filter( ‘get_avatar’ , ‘local_random_avatar’ , 1 , 5 );
function local_random_avatar( $avatar, $id_or_email, $size, $default, $alt) {
if ( ! empty( $id_or_email->user_id ) ) {
$avatar = ”.get_template_directory_uri().’/avatar/admin.jpg’;
}else{
$random = mt_rand(1, 10);
$avatar = ”.get_template_directory_uri().’/avatar/’. $random .’.jpg’;
}
$avatar = “<img alt='{$alt}’ src='{$avatar}’ class=’avatar avatar-{$size} photo’ height='{$size}’ width='{$size}’ />”;
return $avatar;
}
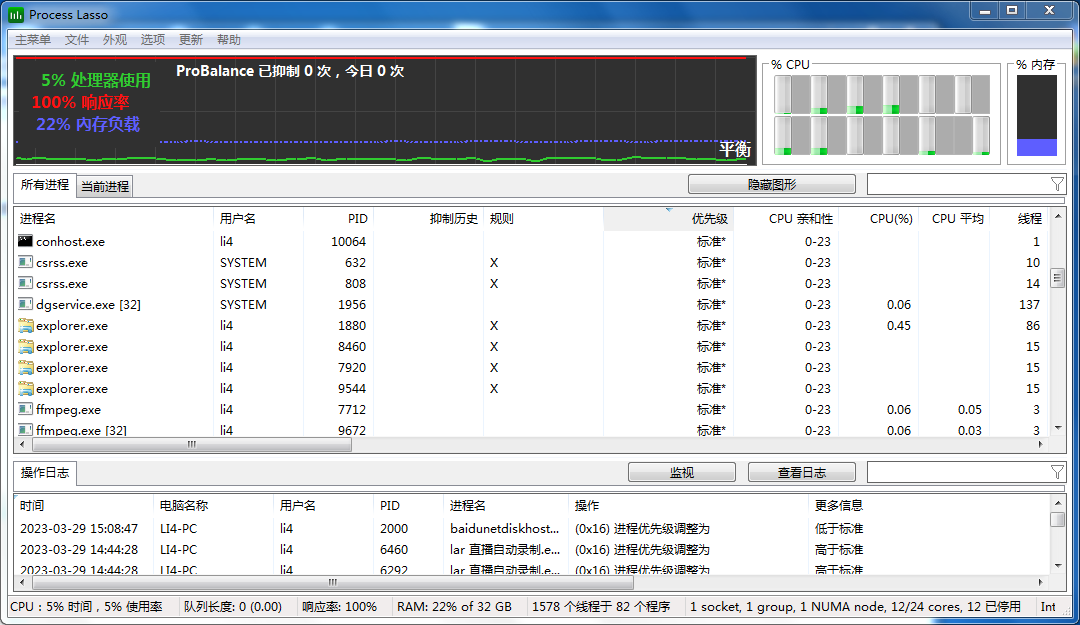
![图片[1]-一顿操作猛如虎,终于将WordPress随机本地头像搞定了-墨铺](https://pic3.zhimg.com/80/v2-dde4b480fdfd52af41b13668e8c8e959_720w.png)
至于后面的内容就很简单了,添加所需要的代码,并保存就行了。当然安全的操作是先禁用小插件,修改其代码后,再启用,这样就不会因为插件中代码问题导致网站故障了,wordpress会在插件生效前检查,有问题会报错。
![图片[2]-一顿操作猛如虎,终于将WordPress随机本地头像搞定了-墨铺](https://pic3.zhimg.com/80/v2-d586e2968b0c993bd165e08fea47754c_720w.png)
不过在实际使用时,我发现并没有实现知更鸟所说的管理员有固定头像的功能,而是管理员也是随机头像显示了。这~~暂且不管了吧!后面再完善,怎么着说也比原来的管理员头像加载不出来要好太多了,现在网站打开速度才真是杠杠的了。
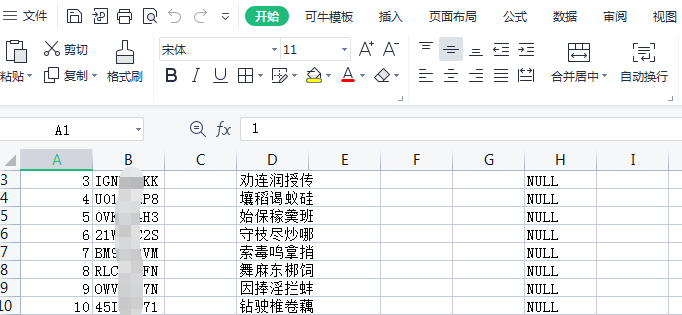
![图片[3]-一顿操作猛如虎,终于将WordPress随机本地头像搞定了-墨铺](https://pica.zhimg.com/80/v2-feb21682b65079d94a2d98945b6d718f_720w.png)
对于一个只认识26个字母的外国语学渣来说,能够完成独立建站,全是依赖于网络上的一众大神无私分享,在他们傻瓜式图文教程帮助下,才有了墨铺这种小网站的诞生。虽然现在由于自媒体平台的兴起,个人网站现在已经是末班车了,但是这些大神在运营个人博客期间发出的光和热,必将在中国互联网史上留下浓墨重彩的一笔。